
(CrowdFlower : 8/15-10/15)
In late August 2015, given previous successes in the year, I was tapped to lead the engineering team
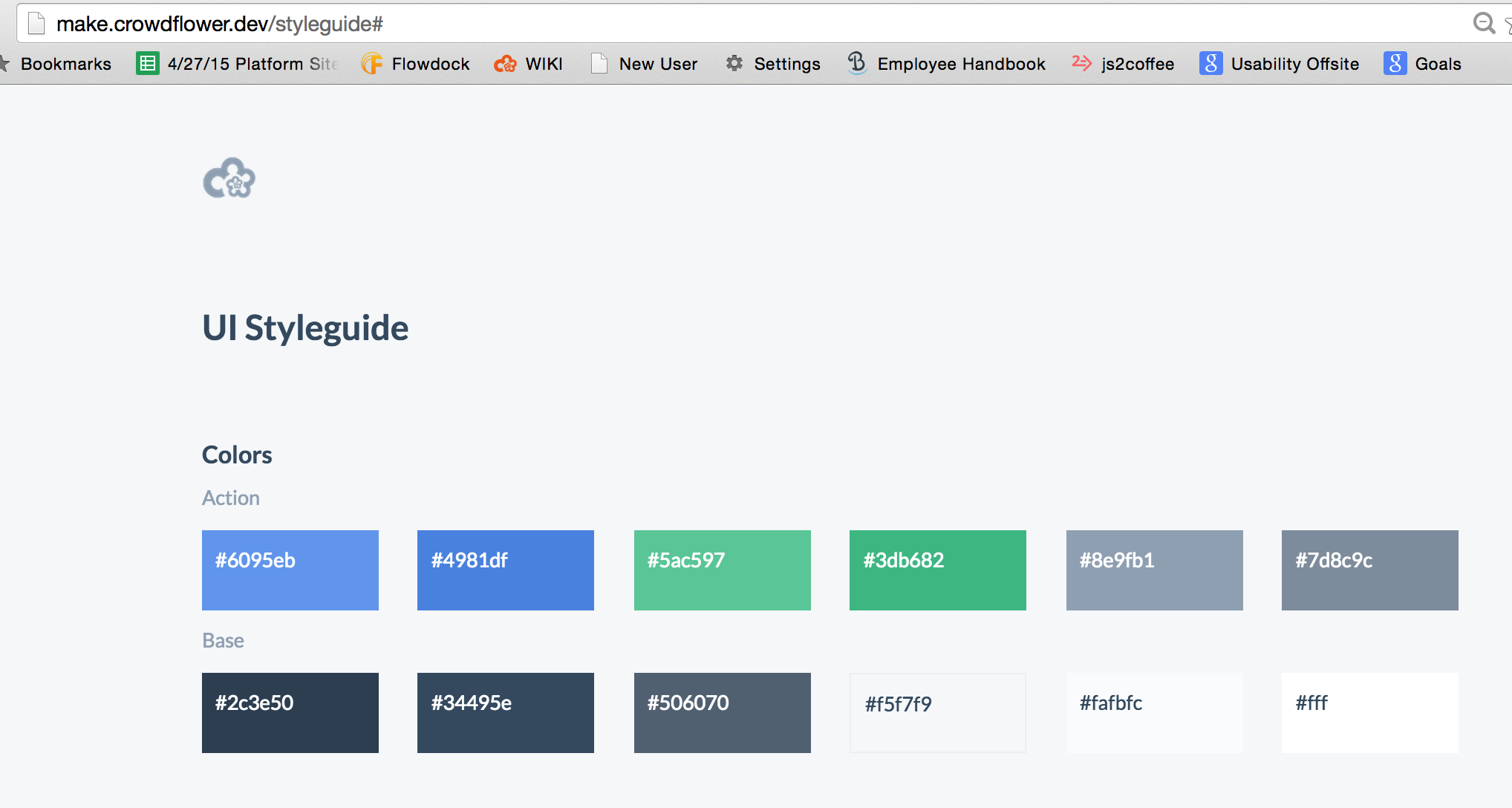
for delvering a visual identiy refresh (in conjunction with conference-ready AI deliverable) by early October.
Week 1
Week 2
Weeks 3-5
Week 6
Results
- Organized work of four engineers (two local incl. CTO, two remote) as Tech Lead while planning (and tracking against) engineering sprints and deliverables over two months.