(Bluxome Labs : 7/16-7/16)
Upon returning from vacation, I disovered that the VP ENGR gave the recently-joined Team Lead carte blanche
around moving ahead with the next phase of re-engnineering the codebase for a further SOA-influenced frontend and backend split.
Being intimately familiar with the current system architecture, in a race against time for Week One (only had a week
before VP ENGR wanted Best Practices/new workflows/adoption of new technolgies
and because one substanitally differing proposal - likely much more costly from
development and operational standpoints - was on the table,) I set out to formulate a concrete strategy
towards delivering in the short-term while providing a basis to iterate against a longer-term architectural shift.
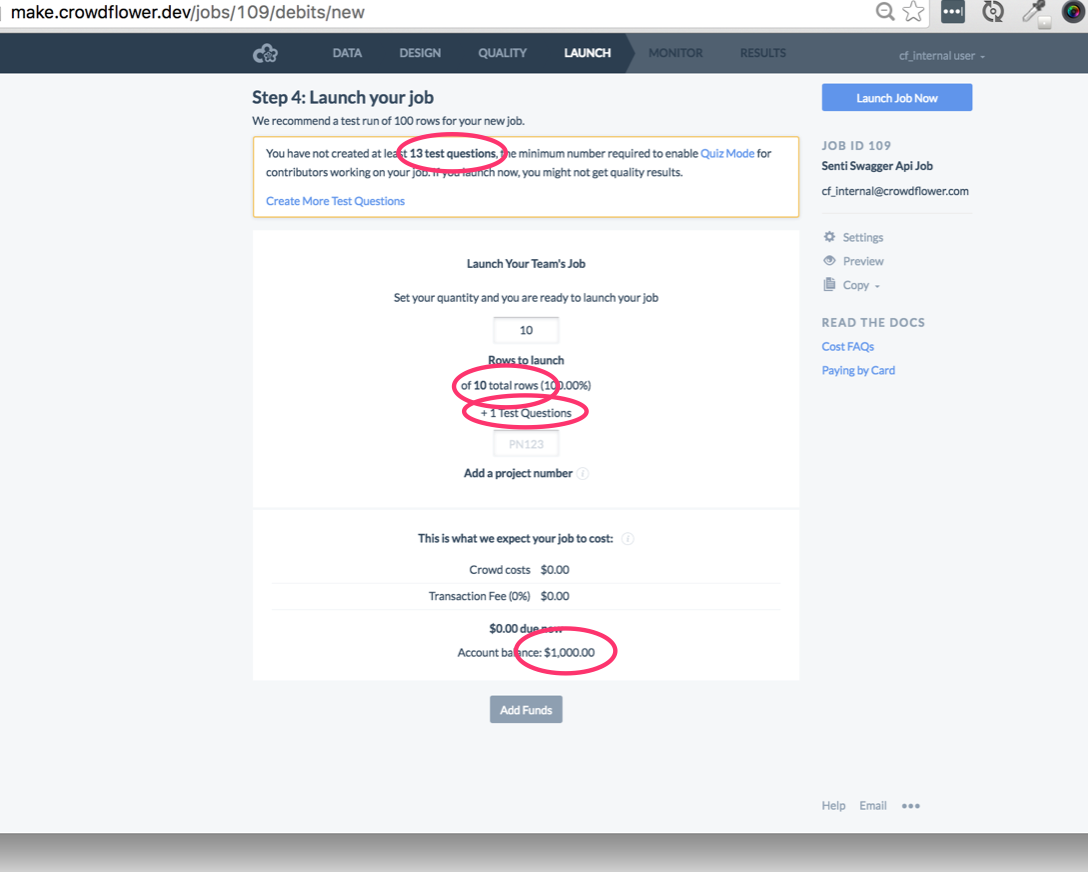
First, I advocated for the adoption of the 'Launch Page' as the testbed with which to move forward.
Then, I reviewed that page in order to reverse-engineer whatever model attributes I might be able to use (in a Backbone model)
as exposed by in a simplistic GET request on page load for initial state.
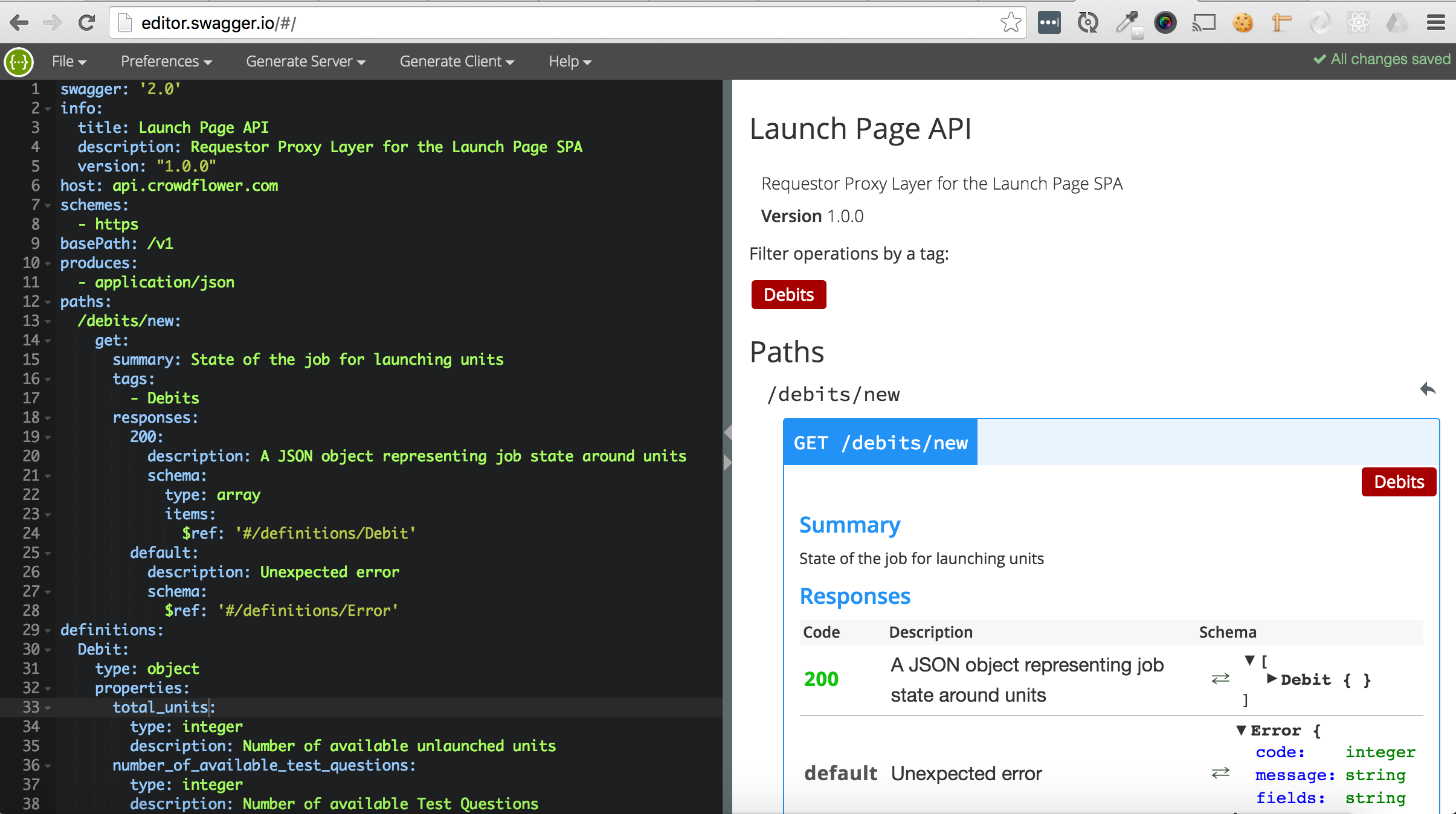
I then modeled that simplistic endpoint using the Swagger Editor
Next, I dumped the YAML of that endpoint and leveraged Swagger code gen tools to create an
initial version of the endpoint in Node.js (and Ruby and Java) and fired up that Node.js for serving HTTP requests.
At that point, having proved to myself the utility of Swagger for spinning-up some simple Node.js services, I turned to building out
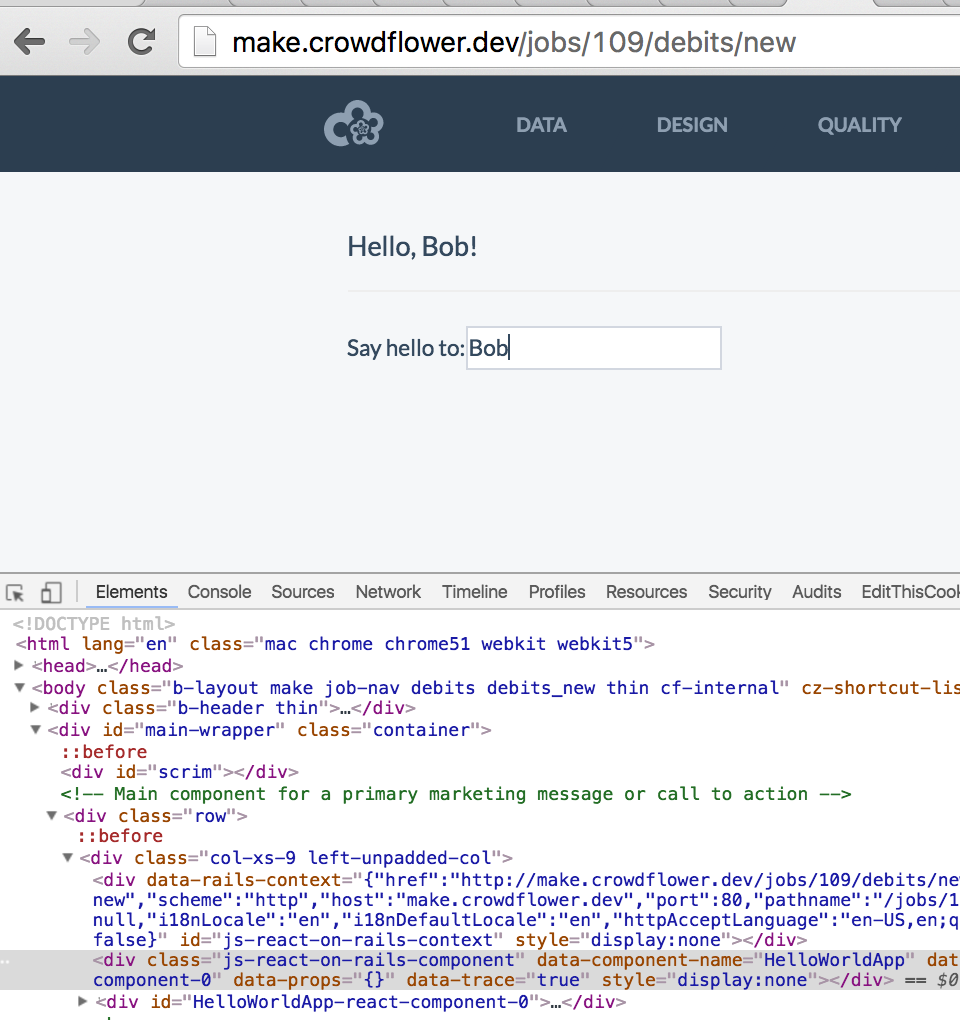
a placeholder SPA using React that would consume a Node.js service. I opted to stay within the Rails paradigm (instead of adopting
an approach of statically hosting assets elswhere) and first used react_on_rails to incorporate React and
then the react-rails-hot-loader for HMR.
I wound up needing to patch the latter locally in order to get Web Sockets working correctly in my environment.
Having put the Big Rocks in place, I could hand off the
SPA POC to the F2E consultant for further refinement and could focus on building more of a case for the overall approach
which the VP ENGR then gave his blessing to.
During this phase (Weeks Two and Three,) I implemented GET, POST, and PUT JSON-serving routes in Rails
(not to have to worry about CORS) while also developing in the context of Amazon's Lambda and API Gateway,
taking the Node.js server stub above and dropping it in as an HTTP Proxy to collate information from existing API endpoints (as microservices.)
I also worked with five backend specialists and my work guided the conversation around establishing Best Practices for API development.
Leading the Charge
Architecting the Solution
Building the API
Results
- Championed bottoms-up approach to decouple microservices, influenced VPE/Team Lead/F2E to adopt, and prototyped using React / Hot Module Reloading
Technologies
- API Gateway
- Apiary
- Grape
- JavaScript
- Lambdas
- Nodal
- Node.js
- Rails
- React
- react-rails-hot-loader
- react_on_rails
- Swagger
- VCR