(Bluxome Labs : 4/16-6/16)
Prior to Q2 2016, the team had supported Product's goals for delivering feature-value without ever considering
engineering goals (better code quality/maintainability, page performance, workflow improvement, etc.) I took
initiative to flesh out high-level deliverables for the quarter.
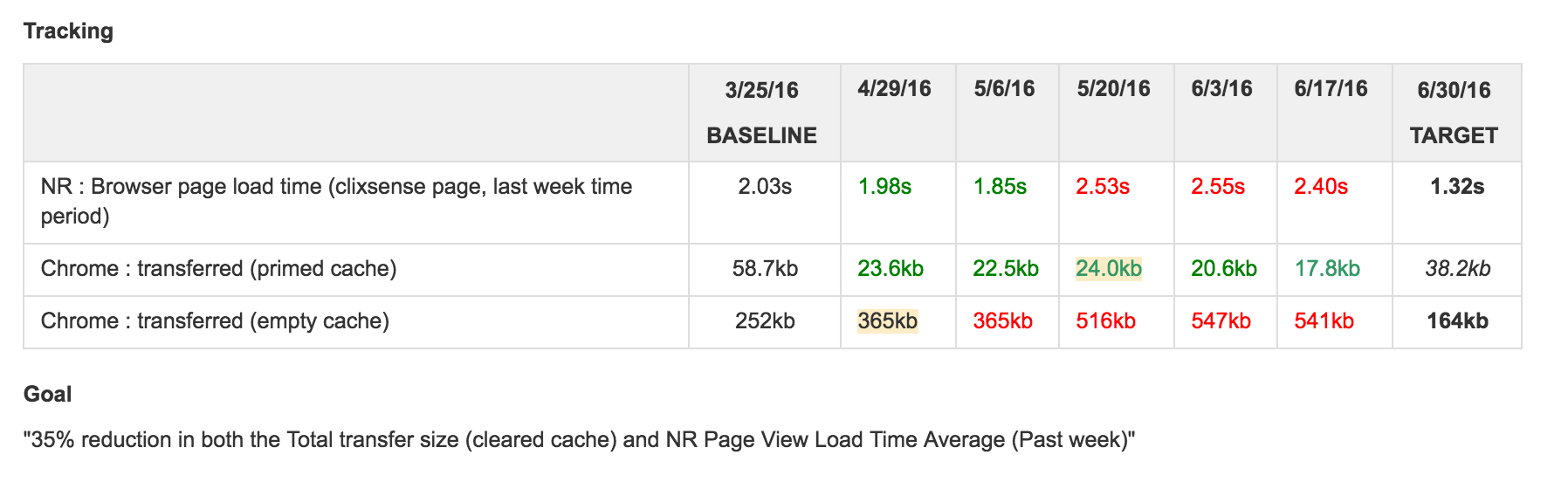
Below is an example of a set of performance metrics around the most-highly-trafficked page on the platform.
Though we didn't meet this particular goal for the quarter - mostly because of a move to Webpack from RequireJS in late-April
and then the introduction of React on the page in mid-May - the simple fact that the data was being tracked
represented a major paradigm shift towards that of being a data-driven team, whether around page performance OR engineering deliverables.
Results
- Introduced quarterly, data-driven, engineering KPIs.