(Bluxome Labs : 6/16-6/16)
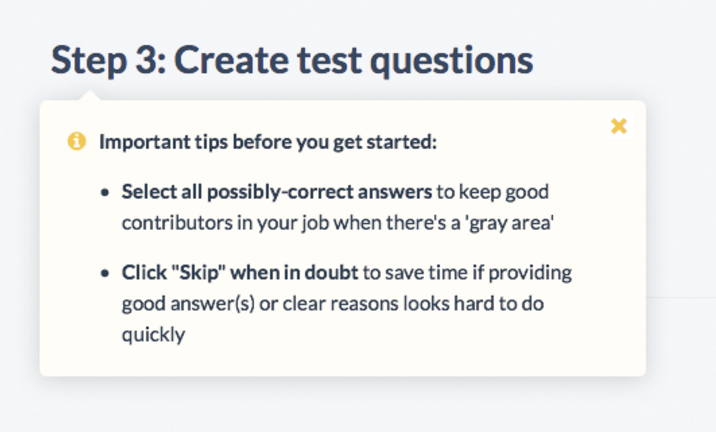
Towards improving the New User Experience, Design came up with the idea to use Callouts around page elements whose affordance wasn't intuitive.
Given the mockup, I set about implementing it pixel-perfectly.
For the first pass, I simply crafted the markup based on Bootstrap's Alert and hid it by default, revealing it with JS if logic was met.
Then, realizing that the Bootstrap Alert wasn't sufficient for Design's needs and that the Bootstrap Popover was, as well
as that there would be opportunity to re-use the code elsewhere in the platform, I created a JS Class
for the NUX (a.k.a. "Callout") and subclassed (example) accordingly, modifying the markup accordingly.
Results
- Established team habit around refactoring and improving OOJS.