(CrowdFlower : 6/15-7/15)
After two years of usage, the company could tell that the paradigm previously introduced
had led to improved Usability overall of the product but users were still confused about workflow.
After having tackled the welcome,
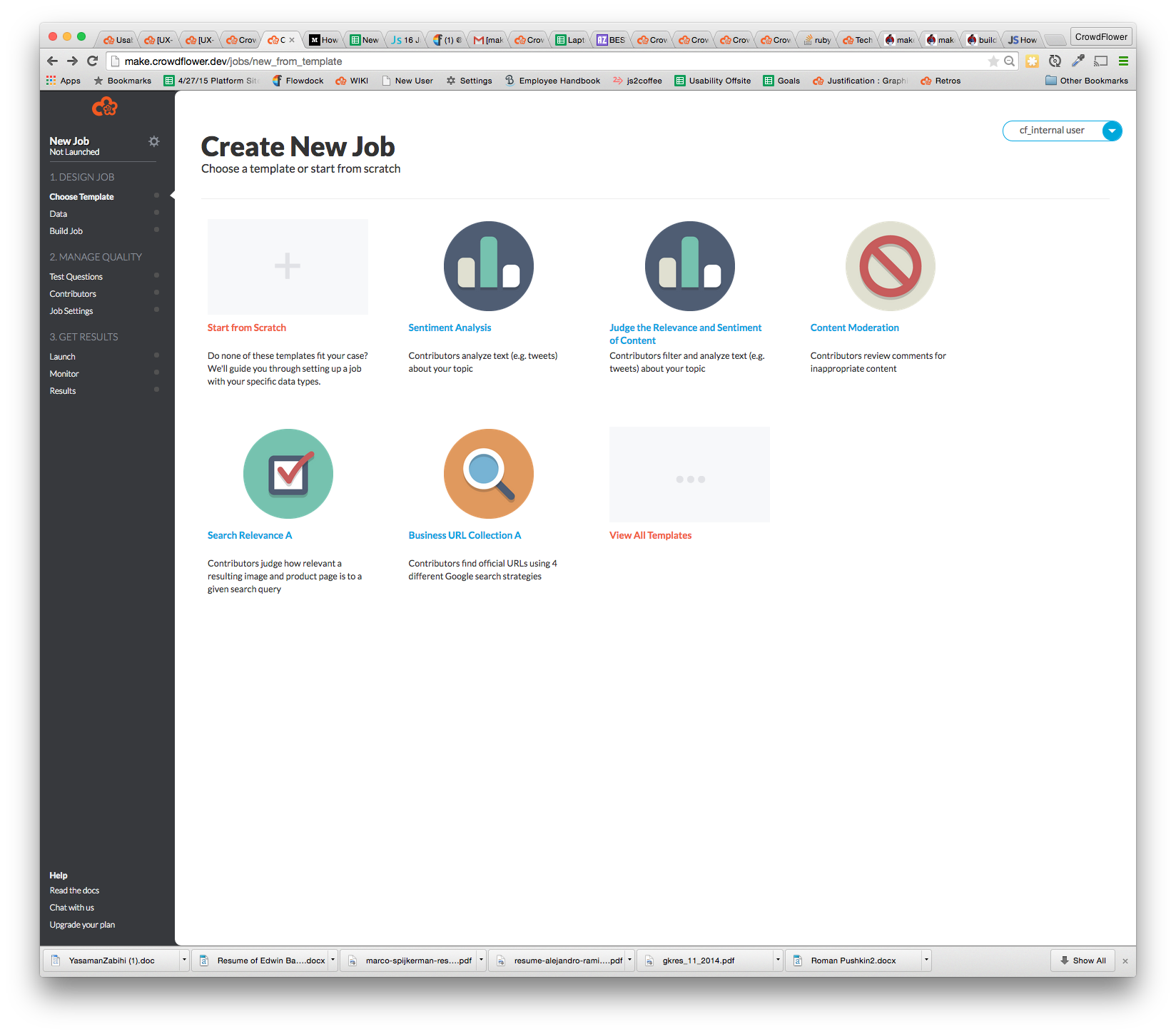
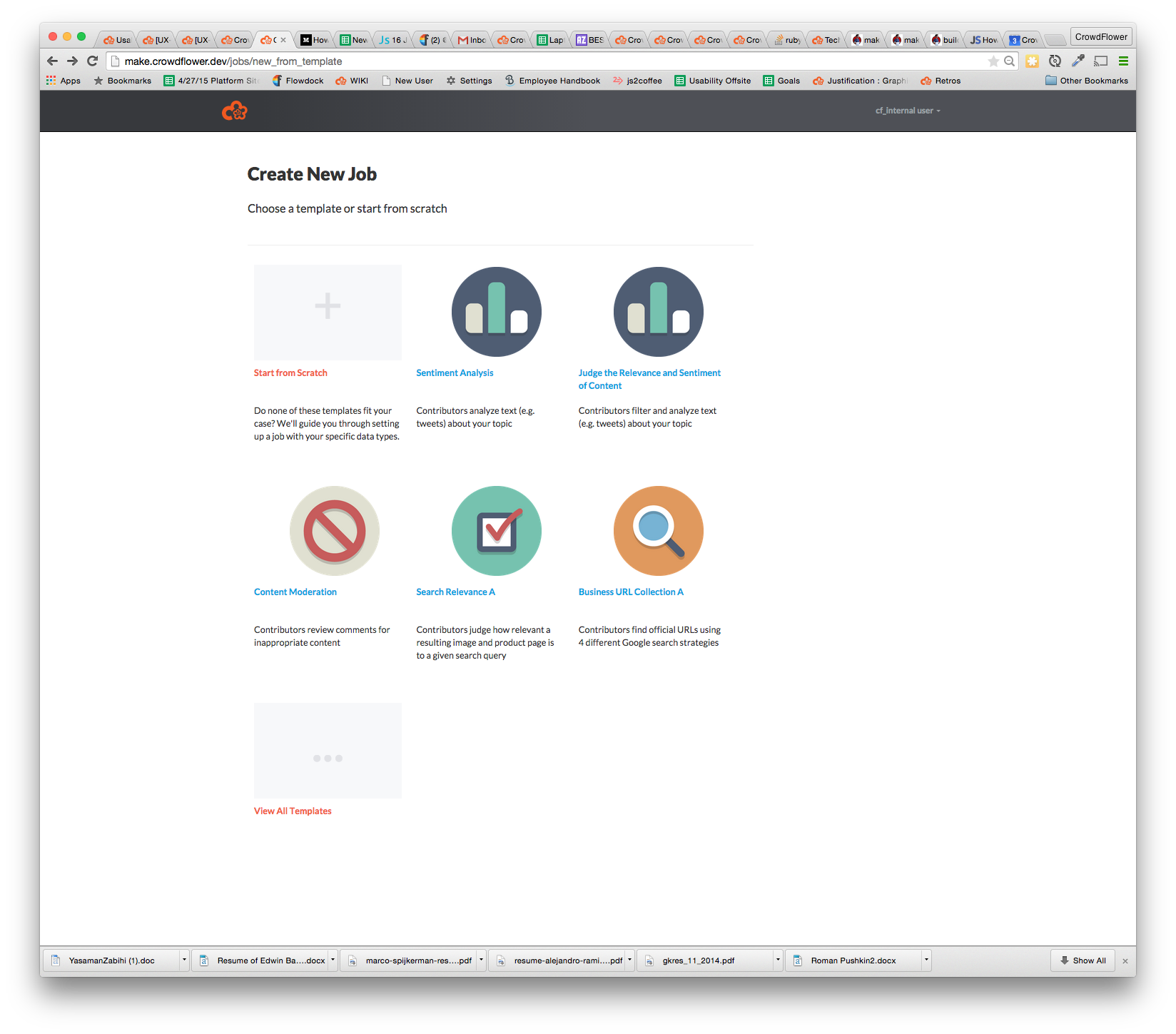
we launched into rolling out a complete overhaul of the UX, moving from a left nav Master-Detail paradgigm
to a top-nav Subway-Map approach.
The main challenge with rolling out a new UX was that it had to happen for both a Rails and a Merb application.
Neither uses the same paradigm when it comes to layout so the approach had to be adapted to each and yet made
general enough to not incur (even more than was already present) tech debt.
I served as Tech Lead and architected a solution, led other junior engineers in implementation, and managed interactions
and expectation with Product and Design.
Following is a general impression of where we began and where we wound up
Results
- Led engineering efforts around a complete UX overhaul of the company's most important customer interaction.