
(CrowdFlower : 7/15-8/15)
The team knew that our most-important customer-facing UI needed an overhaul. Approximately
a year before, a contractor had come in to attempt that.
His prototype, built early in 2014 in React, lay dormant because it had not had a project champion to fully see it into production.
In the summer of 2015, the timing was right for our team (with me as the Tech Lead) to pick up the banner and carry it forward.
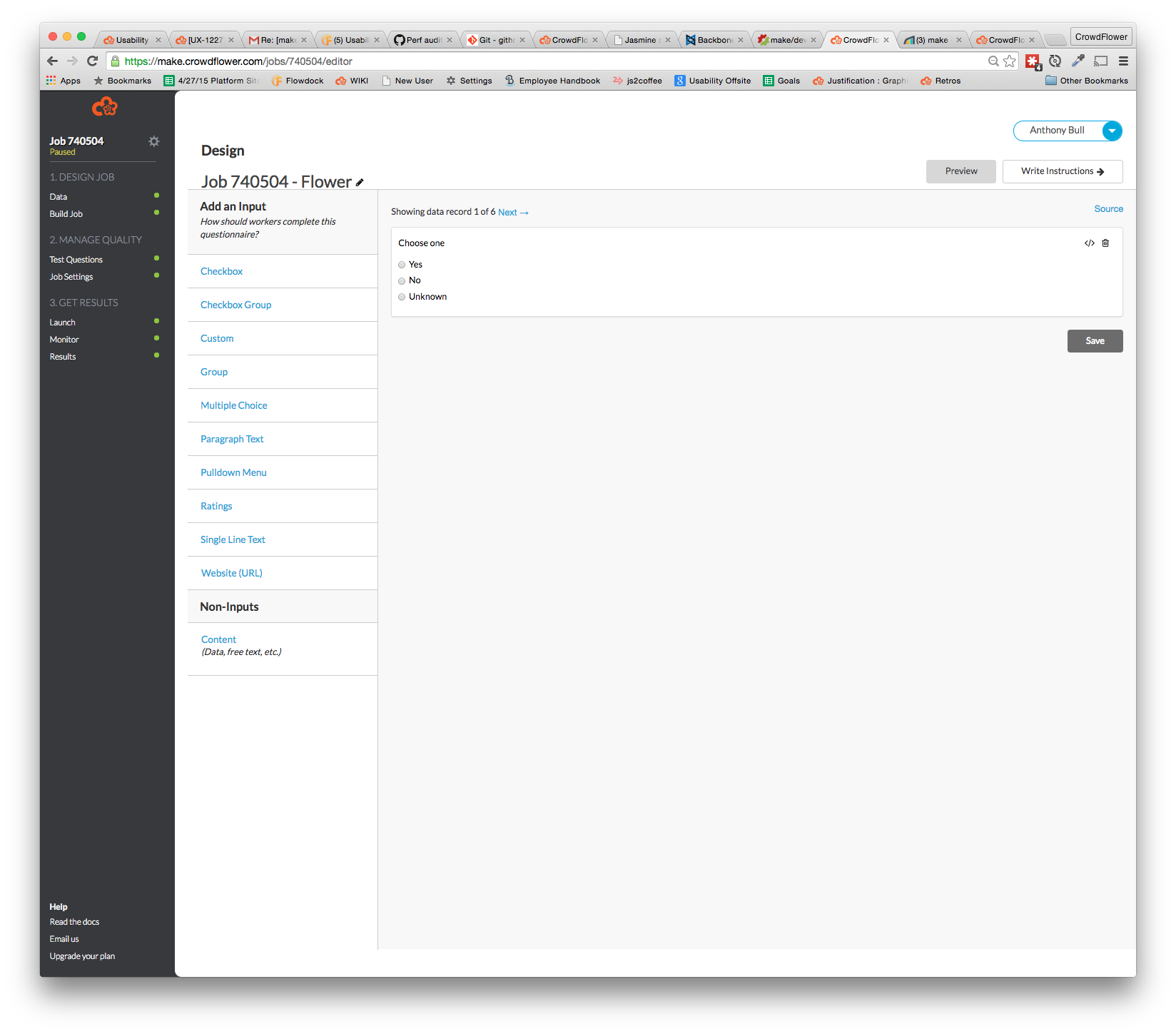
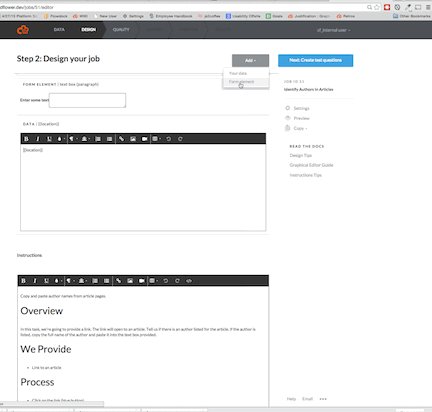
We revisited the prototype, shown below
No usability tests had been done on it so we didn't really know how customers would take to it.
Product handed us a design and we promptly set about its realization.
Though I attempted to introduce the use of Webpack and Hot Loading, given how much re-writing would have been necessary to move from the Sprockets
dependency management paradigm of Rails to that of Webpack and with the looming deadline, that intitiative had to be abandoned.
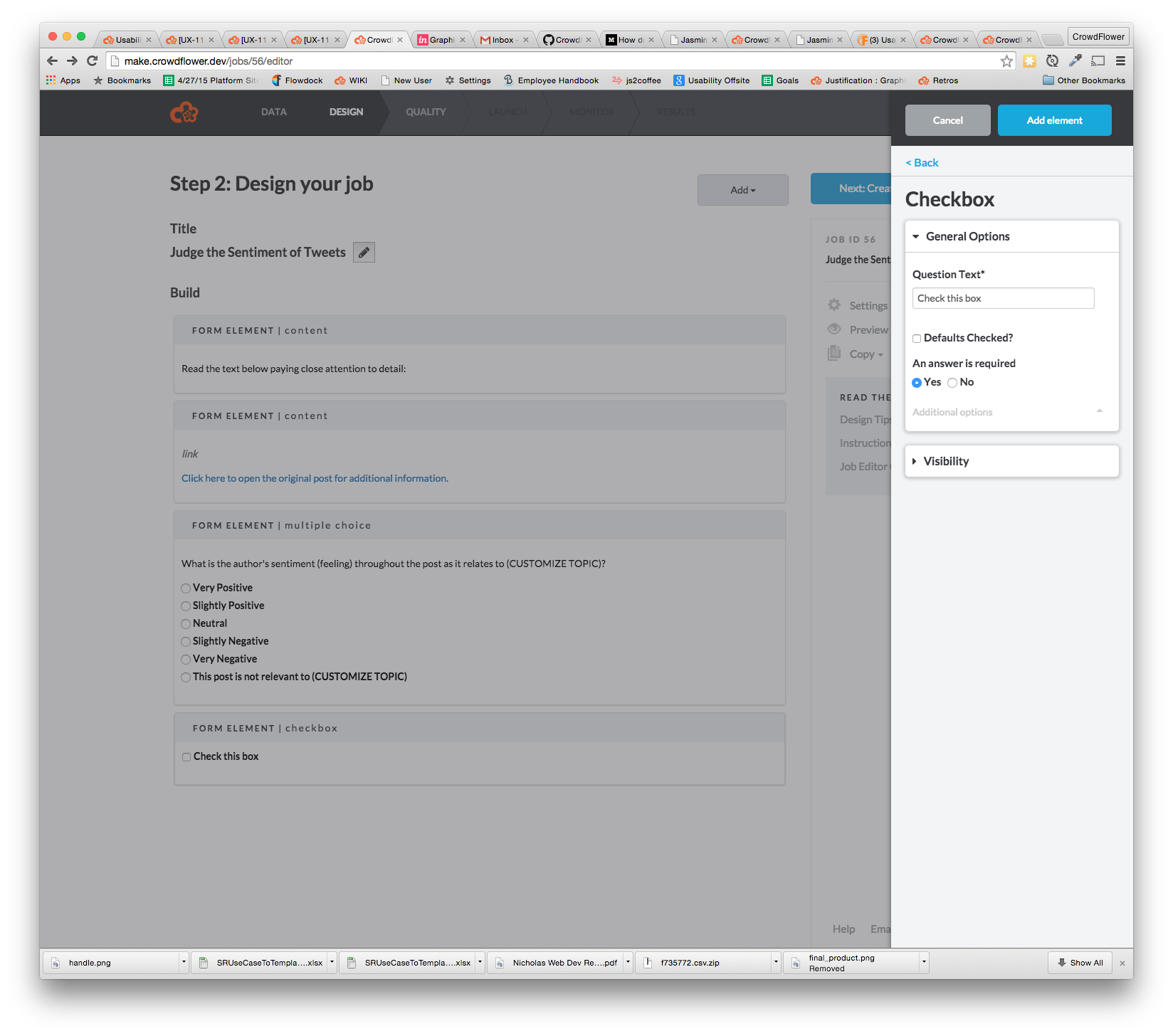
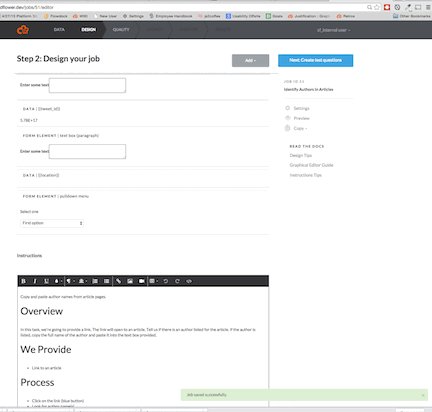
We made progress as we extracted some modal functionality into a right-hand pane.
The UX really began to come together: the following screen capture demonstrates one of the key interactions.
We launched something similar (but more polished, see doc link) and that is running in production.
Results
- Led a team of three Rails engineers (two local, one remote) to upgrade and overhaul a React app towards improving usability and throughput in the system.