Product Page Improvements
(Shop It To Me : 10/11-11/11)
(Shop It To Me : 10/11-11/11)
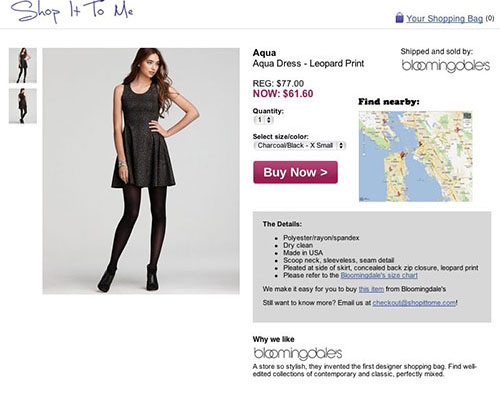
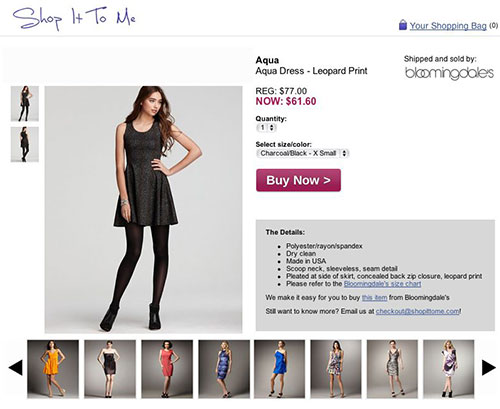
To keep the user on-network, we created an on-site details page.
We explored different MVPs which partially leveraged the metadata already present
in our inventory, partially as they were intended to aggregate content from the retailers.
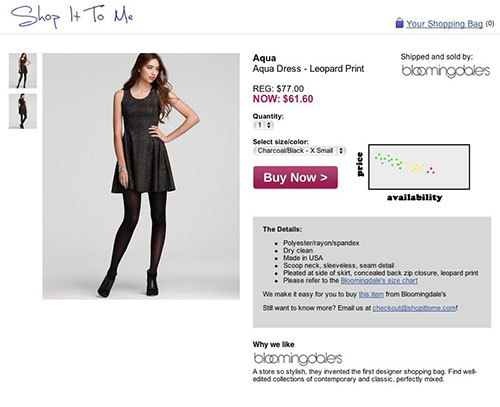
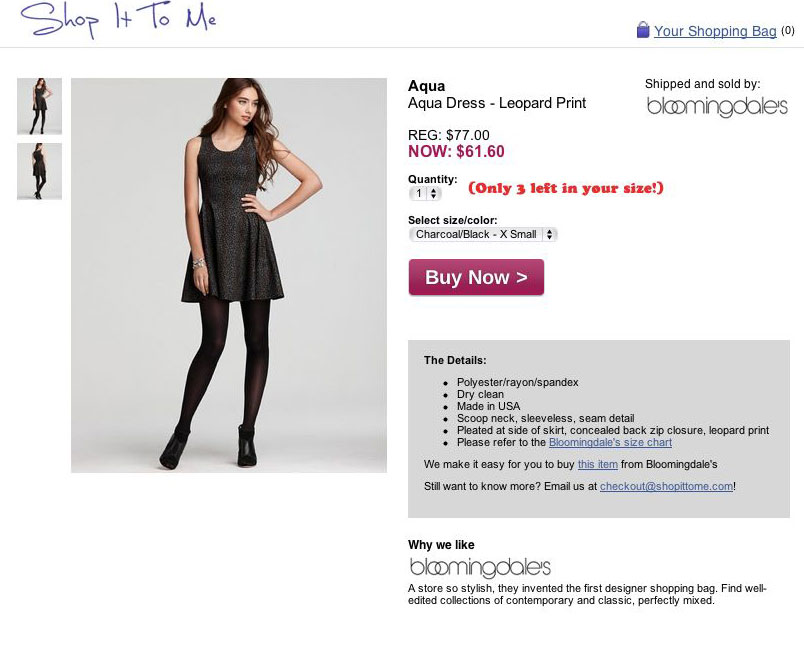
Here are a few concepts we vetted as MVPs
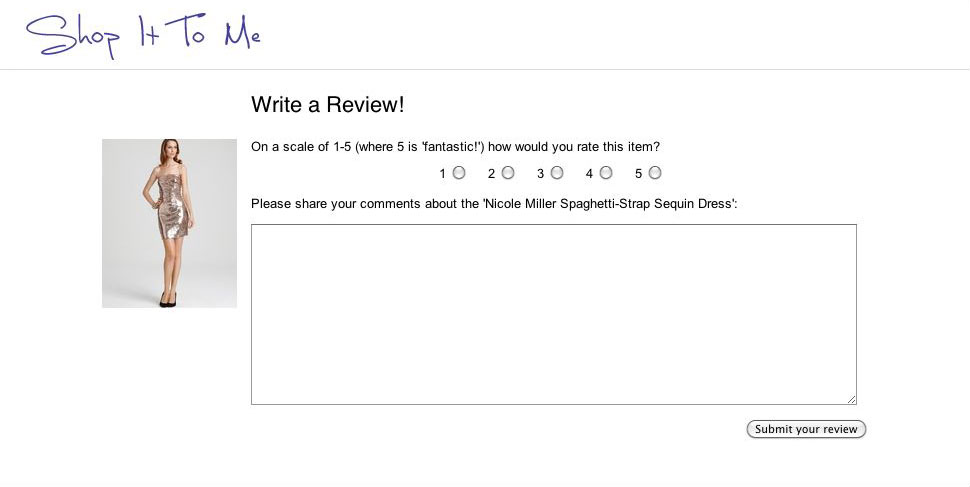
The following screenshot shows that we even tried our hand
at soliciting reviews as UGC
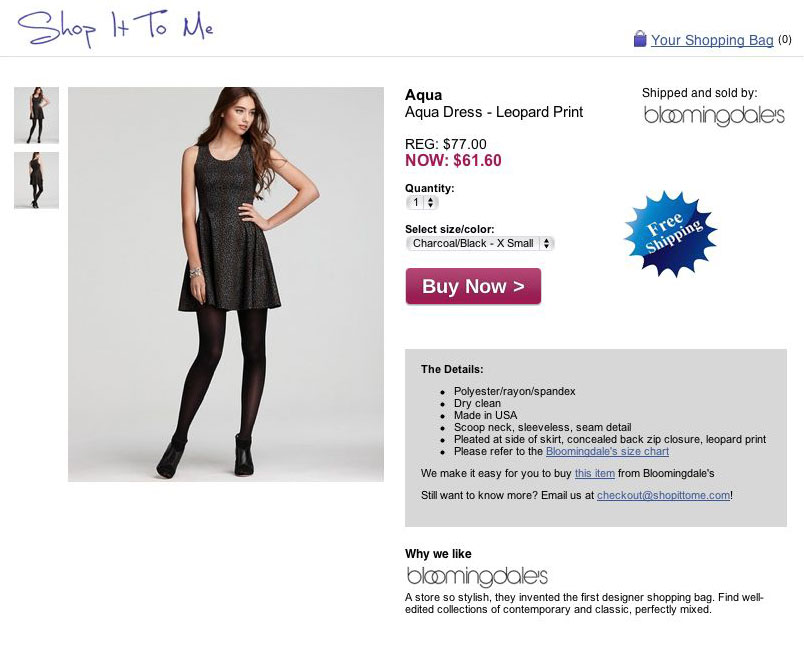
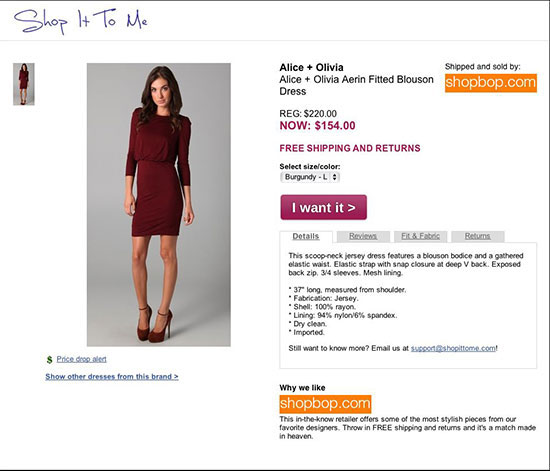
... before finally settling on this as the (now retired) final product.
Results
- created an on-site details page to boost checkout conversion
- worked 1:1 with Product to prioritize features
- prototyped MVPs using Photoshop
- implemented all aspects of the frontend under a sprint schedule
Technologies
Contributions
©2020
anthony at bluxomelabs dot com